1.通过图标和动画传达意思
图片来自Material
在没有其他方法的情况下,图标可以成为理想的指示工具。——《谷歌材料设计指南》
在《Design of Everyday Things》一书中,有“以人为本的设计之父”之称的唐·诺曼(Don Norman)阐述了他对图标的理解:图标就是代表动作、同时可以指示该动作以何种方式完成的元素。
在数字产品中,我们很少会出现“左滑-删除”这样的文字指示,而是通过左滑的动作引出一个红色的小垃圾桶来阐明“左滑就会删除”这样的设定。
在用户和产品交互之前,插入动画效果。——《谷歌材料设计指南》
如果我们希望一款数字产品有着极简主义外观,那么我们可以借助动画来达到这一点。
在上图的例子中,最开始画面中甚至不会出现垃圾桶的图标。在我们手指滑动后,也就是人机交互的动作产生之后,才会出现这一垃圾桶,同时也会强化“滑动表示删除”这样的信息。
动画效果有效简化洁面、改善用户体验的功能。
2.有动画效果的图标

图片来自Medium|制图Eddy Gann
*动画可以展示图标所代表的执行动作,从而增加流畅感和愉悦感。在两个视觉效果之间插入带有动画效果的图标,可以反映这两个视觉效果之间的关联。——《谷歌材料设计指南》
在两个动作之间增加一个过渡的动画,这个效果我们应该很熟悉。
最简单的例子就是“播放/暂停”按钮。在点播放后,该图标变成了暂停按钮;点下暂停按钮,该图标又变成了播放按钮。
这个变化的图标展示了播放和暂停两个动作之间的关系。
这只是一个简单的案例。
现在想象一段更加复杂的经验:比如将某个产品添加到购物车中,购物车图标会出现装进货物的动画效果;或者想象某一功能无法使用时图标的弹出效果。
带动画效果的图标本身并不复杂,我们可以在Adobe XD中完成:通过给图标添加预设效果,或者加入淡入、淡出的效果即可。
动画效果可以根据需要设计出简单或复杂的运动轨迹。图标虽然小,却是影响用户体验非常重要的一环,我们可以通过设计复杂的运动轨迹来强调它的重要性。——《谷歌材料设计指南》
请记住,如果界面上所有的元素和图标都在动,那么用户可能会不知所措。
过度使用这一方法反而会削弱你想强调的重点。给图标添加动画应该适可而止。3.调色板的生成和使用

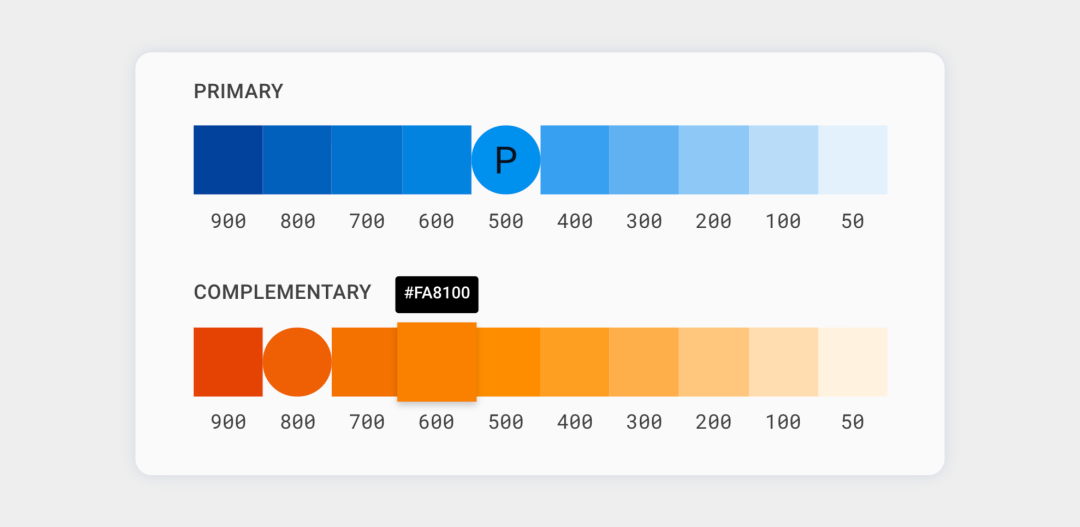
调色板生成工具|图片来自Medium
*调色板生成工具(Material’s Palette Generator)可以调出任何你需要的颜色,色相,亮度,色度等都可以通过一系列算法调节出来,通过算法调出的色彩实用又美观。——《谷歌材料设计指南》
如果我们无法使用谷歌的调色板生成工具,手动调色就会变成一件非常麻烦的事。
调色板生成工具最大的好处就在于它自动给你调出了同一种颜色的不同形态(如蓝色从暗到明、从深到浅的形态),你就不需要再对照标准调色板一点点矫正了。不过即使没有这样的自动生成工具,你也应该仔细检查并矫正自己的调色工具。
4.颜色
在考虑如何使用颜色或颜色相关的问题时,指南中还提供了给界面选色相关的技巧和工具。——《谷歌材料设计指南》
选择令人难以忘记的色彩,以增强产品的品牌风格。——《谷歌色彩设计指南》
颜色对于数字产品的重要性,就像是盐和胡椒粉对吐司的重要性一样——添加太多了,就盖过了吐司自身的风味;太少了,味道就会变得寡淡。
在选择配色以求增加品牌视觉效果时,一定要仔细考虑清楚给哪里添加什么颜色。
通过有节制地在APP里添加颜色,你还可以突出相应的内容,如文本、图片、按钮等。你可能已经注意到了,Instagram和Twitter上面布满了色彩鲜艳的图片和图标,与之相对应,它的用户界面非常简洁,不会喧宾夺主。
色彩也可以是一种交互元素,要考虑它们在什么地方交互,希望达到什么效果。最重要的元素要用最突出的色彩。——《谷歌色彩设计指南》
当一个元素的色彩与周围环境形成对比时,用户会更理解它的重要性。
我们可以给重要的元素增加“色彩权重”,这个概念是说增加色彩的饱和度,使用更加大胆、更吸引人的色彩,制造视觉冲击。
另外,我们可以将重要的信息加粗显示,让它在第一时间进入用户的眼睛。简单来说,如果一种信息比另一种信息更重要,那么前者就要在色彩和篇幅上胜过后者,好让用户直观地进行区分。5.文字类型生成工具

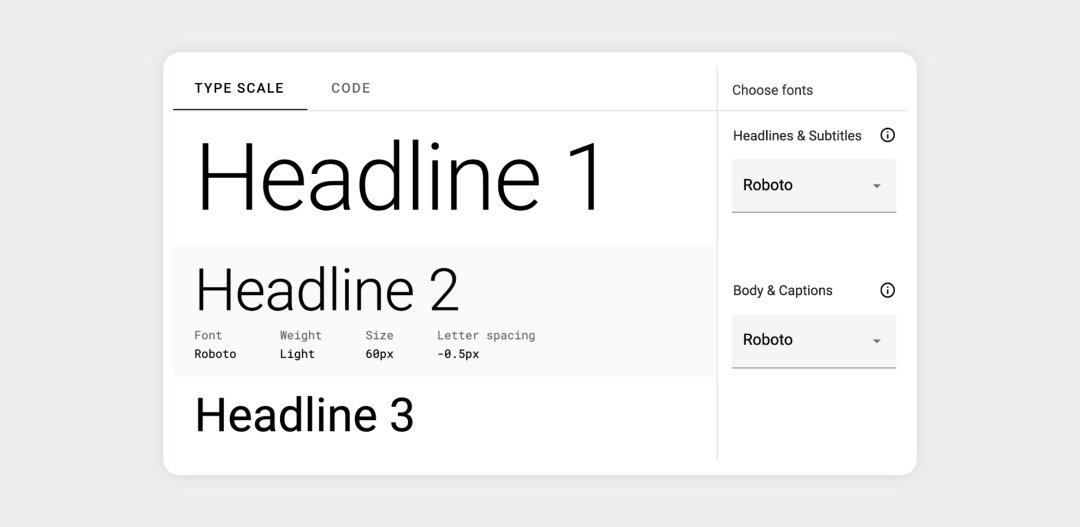
文字类型生成工具|图片来自Medium
Google Fonts是谷歌研发的一款文字类型生成工具,可以使用它来调节字体、大小等。您可以根据需要调整和优化产品的文字设计。——《谷歌材料设计指南》
字体设计是一门艺术,它不仅关乎选择某一种具体的字体,更设计如何使用特效、粗细调节、比例调节等,目的是增加界面的可读性,从而增强产品的实用性。
谷歌研发的这款文字类型生成工具为设计师提供了多样的选择和排版支持。通过这一款文字类型生成工具,可以节省时间,迅速生成段落、标题、正文、按钮等。
6.利用声音和触感唤起用户的情感
这里的声音特指“Hero sounds”,用于衬托一些喜庆的、重要的高光时刻,它们常被用来激起用户的情感,或烘托一种喜悦的气氛,从而塑造产品或品牌在用户心中的形象。
以下场合适合使用 Hero sounds:
1.庆祝用户进行了某项操作 2.欢迎用户使用新的应用程序或体验 3.确认用户成功使用某款产品。
——《谷歌声音设计指南》
声音可以被用来传递成功、成就或获得回报等信息。
谷歌指南中提到,Hero sounds出现的次数不应该频繁,否则无法突出其重要性。通过在同样的环节提供同样的声音特效,久而久之用户会将这种提示音与成就感挂钩,从而增加对产品的粘性。
如每成功更新一次应用程序就会出现庆祝的声音特效,或者每次待办事项标记为完成后就会出现庆祝的提示音。
不管我们是否注意到这一点,我们所听到的产品的声音与自己的感觉都是相挂钩的。无论是手机发出的“叮咚”的消息提示音,还是MacBook的废纸篓在清空时发出的揉纸的声音,都在某种程度上影响着我们的情绪,也帮助我们更加了解用户界面上发生的一切。
触觉特效可以和声音特效配合使用,也可以单独使用。
举个例子,在手机黑屏的时候,触觉是唯一一种可以对用户提供反馈的方式。和其他特效配合使用时,触觉特效应该强有力、传达愉悦的情绪。——《安卓触觉设计指南》
除了声音之外,触觉设计(如震动)也是一种刺激感觉的好方法,可以为用户提供更加完整的体验。
用户可以通过触觉提示来尝试、学习使用某一款产品。
在有了不同的触觉体验后,我们将会对产品的某些功能有更加深入的了解。
举个例子,如果某个用户通过APP进行付款,但在付款过程中出现了错误。这时候APP会进行一连串紧张、短促的震动,对用户进行错误反馈。当用户熟悉了这种震动模式之后,下一次再感受到这种震动,就会立刻知道付款出现了问题。
产品设计师很容易忽略声音和触觉这两个板块,而过度专注于画面。但这两个板块却也扮演着非常重要的效果,可以为用户体验锦上添花。
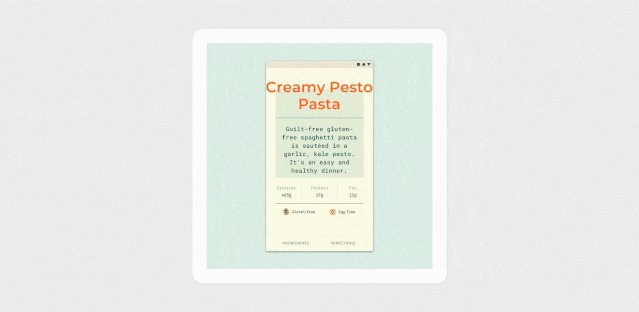
7.通过动图表达独特的风格、塑造个性化品牌体验

图片来自Material
*动图可以增加用户的好感,在互动中为用户增加个性化体验,也可以表现品牌独特的风格。——《谷歌手势设计指南》
动图是我自己设计的产品Confetti中一个非常重要的因素,这是一款运动追踪APP,是为那些追踪自己生活习惯的用户设计的。
在设计这款产品时,我希望可以为用户创造出一种满足感,鼓励他们培养好习惯。
在这款APP中,我大量使用切换功能,通过不同的手势,界面或进程可以平滑过渡,使用起来非常便捷。
当一个好习惯完成时,还会出现彩屑动画飞舞的特效,加强用户的满意度。
简言之,动图可以应用于不同的场景,通过过渡和变化的特效吸引用户。
动图可以强化两种元素之间的联系,实现快速切换,迅速解决特定的任务。动图可以让用户专注于眼下最重要的事,不被其他因素所干扰。——《谷歌手势设计指南》
在2020年,你的产品可以在一秒之内激怒用户。正如塔拉斯·斯凯斯基(Taras Skytski)在《用户体验设计中动画使用的终极指南》中指出的那样:
“众多研究发现,界面动画的最佳速度在200到500毫秒之间。这一数字是通过研究人类大脑运行机制所得出的。100毫秒及以下的动画因为速度太短而无法被识别,而超过1秒的动画则会造成一种延迟感,让用户感到不舒服。”
通过动图及产生的动画效果(如切换)可以改善用户体验,同时保证可以迅速找到需要的版面,而不被其他信息干扰。
但如果动图及切换画面的过程增加了不必要的等待时间,又不能改善体验,那么这种环节就没有必要存在。
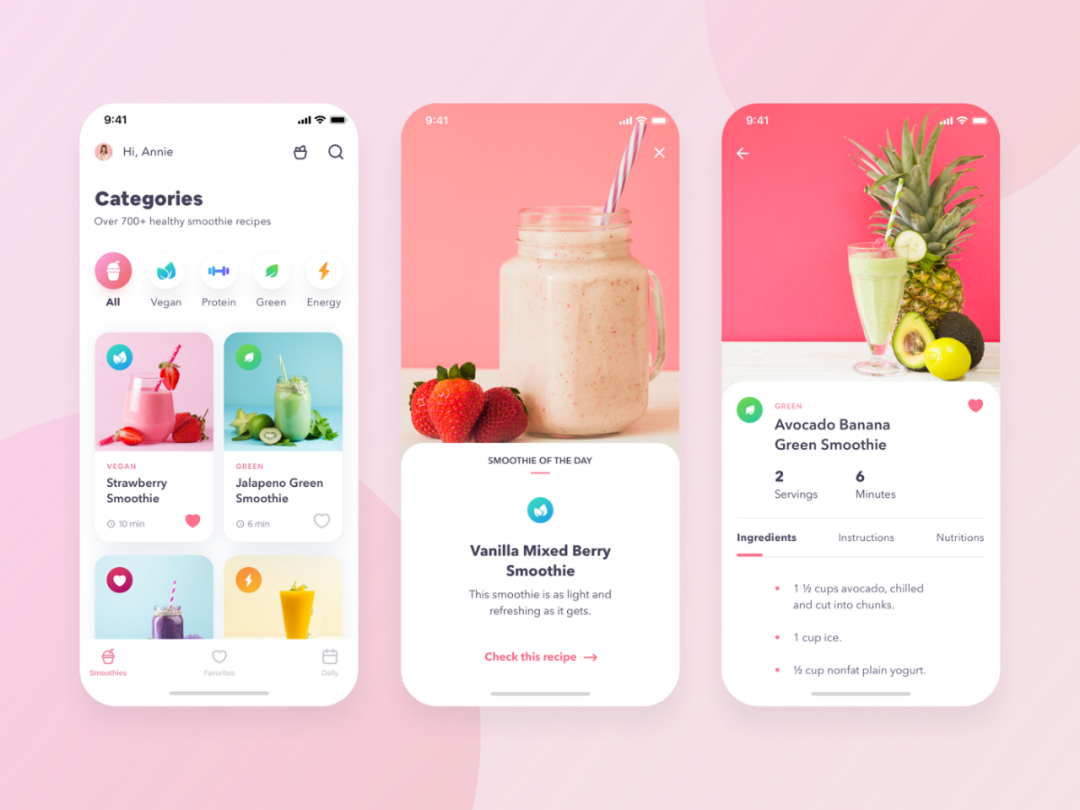
8.通过图像进行交流,并区分和突出产品特性

图片来自Bribble|制图Elena Petkovska
我们或多或少都有这样的体验:打开一个界面,里面充斥着太多文字和太少的图像。
在用户体验设计中,展示画面比阅读文字效果更好。
用户不希望通过阅读来理解一款产品,而是希望通过图像对一款产品进行直观的视觉理解。
你所选择的图像应该能够清晰地展示产品特点,不管是用户自己上传的图片,专业摄影师的图片,还是插画风格的图片,它们都应该能直观展示产品外观,反应产品的特点。——《谷歌图像设计指南》
APP里的插图和所有的视觉元素一样重要,好的图片可以让用户界面更加生动,使用户体验更加完善。
恰当的图片还能展示品牌风格,成为无声的“故事讲述者”。
我们应当有目的地使用图像,作为总体内容的补充而非替代。
照片或者插图最好能够传达足够的信息,如产品外形、风格,APP的用途,状态等。
媒体界有这么一句话:一张图片抵得上1000个字。你可以在Unsplash、Pexels、Adobe Stock等网站上找到高质量的图片。9.关注产品的像素密度

图片来自Material
用户界面设计中应该关注产品的像素密度,让界面可以适应不同的屏幕。——《谷歌像素密度设计指南》
像素密度(PPI)是用来衡量每物理英寸的像素数。
另一个常用的单位是DP(Density-independent pixels,有时候简称为DIP)。
像素密度=屏幕宽度或高度(以像素为单位)/屏幕宽度或高度(以英寸为单位)。
在设计界面时,我们不应该只关注像素,还应该关注不同设备的像素密度。这样可以让我们在做设计时保证元素适当缩放,以适应不同屏幕的尺寸。
举个例子,我们现在有一个按钮素材资源,大小为200 x 50 px。在一个160ppi的屏幕上可以原画显示;在一个320ppi的屏幕上它就会扩大成400 x 100 px,相当于原始素材的两倍大。
通过以上例子我们可以了解,在像素密度不同的屏幕上,素材呈现的状态是不一样的。在实际应用中,素材可以会被放大三倍甚至四倍,如果素材不够清晰,就会在拉大后虚掉。
这就需要我们在选择素材时格外谨慎,尝试在不同设备上打开并检查。
素材密度如何适应屏幕尺寸?
举个例子,iPhone XS Max的屏幕是414 x 896 pt,注意这里的尺寸是物理尺寸pt,而非像素。
如果以像素为单位计算,那么它的屏幕是1242 x 2688 px。
所以当我们为iPhone XS Max设计应用产品时,我会首先考虑用414 x 896 pt的素材,然后在输出素材时将其乘以3。10. 考虑设计在线/离线状态 图片来自Material
图片来自Material
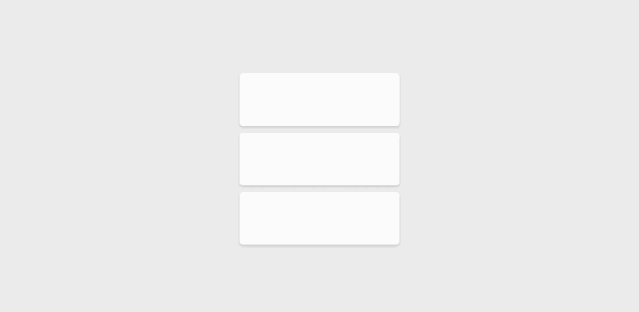
离线状态可以让用户知道这款应用程序没有连接网络。如果你的产品有一些功能需要联网使用,你最好能向用户明确显示连线状态。——《谷歌离线设计指南》
离线访问功能是设计师经常忽略、对用户体验影响却非常重要的一环。
虽然有些功能离线也可以使用,但是在能联网的时候,最好还是主动提示用户,推荐他们连接网络。
如果有可能的话,要提前告知用户下载相关信息,以便脱机访问。
最常见的例子就是Spotify等音乐应用程序,它允许用户下载歌曲,以便在没有网络的时候也能继续听歌。
假如你的产品不像Spotify或者Netflix那样需要下载具体内容,你可以发挥创意来设计在线、离线两种模式。
谷歌浏览器在离线页面提供恐龙游戏就是一个著名的例子(在谷歌浏览器连网的过程中,离线画面会出现一只霸王龙,按空格键或者向上的箭头就能控制霸王龙——译者注)。这个小游戏填补了用户等待连线的时间,将消极体验转变成了积极体验。
总结我希望这份设计指南可以为你提供一些想法。除了谷歌的设计指南之外,我们还可以在IEM Carbon、Zendesk Garden、Workday Canvas等网站找到关于用户界面和用户体验的设计指导,在这一领域进行更深入地探索。